Audjust API Tutorial
Published: 2024-05-16
This tutorial will show you how to use the Audjust API to analyze an audio file and receive the results via a webhook. We will use the HTTPie webapp to make the API request and Webhook.site to receive the webhook data.
Setup
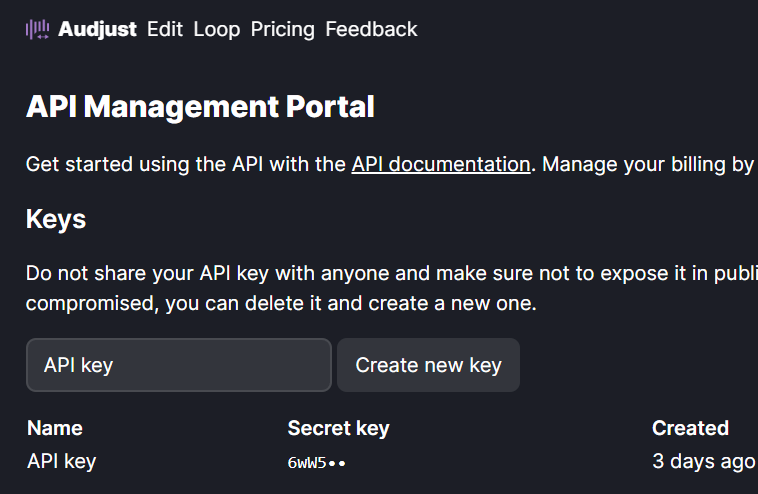
Create an Audjust API key by going to the Audjust API console. Click the “Create API Key” button to generate a new API key. Copy the API key and save it for later.

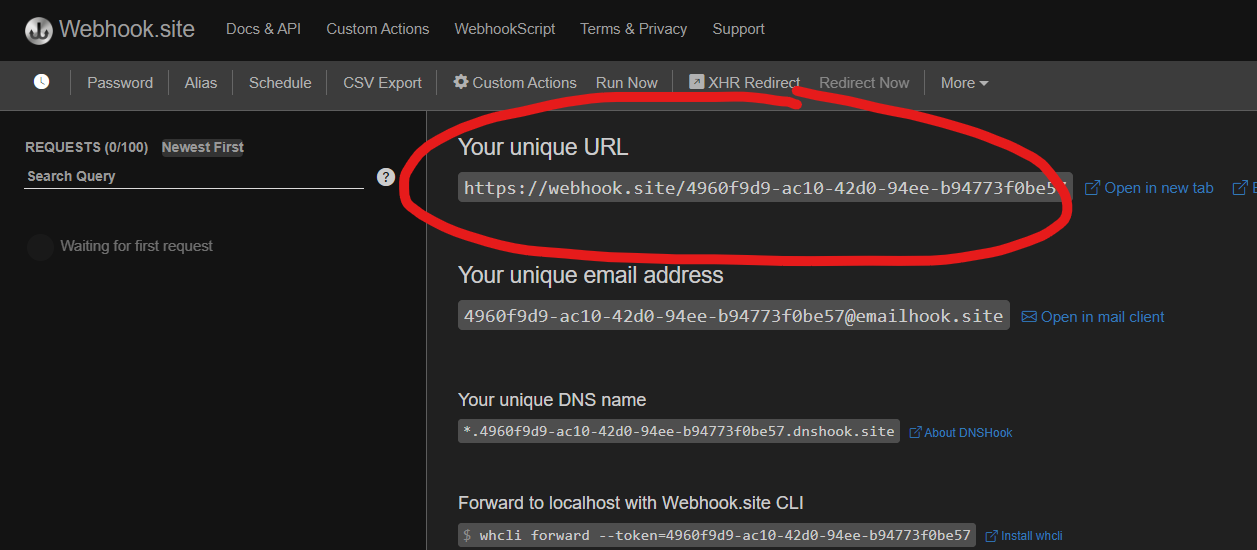
Create a webhook test endpoint using Webhook.site. This will allow you to see the data that is sent to your webhook endpoint. After you click the link, you will be taken to a page that displays a unique URL (under “Your unique URL”).

In the example above, the URL is https://webhook.site/4960f9d9-ac10-42d0-94ee-b94773f0be57. Copy this URL and save it for later. Also be sure to leave this tab open, you will need it later to check the data that is sent to your webhook endpoint.
Making the Request
Next we need to make the actual API request. You can use a tool like HTTPie or cURL to make the request. For this tutorial we will use the HTTPie webapp. Prefer just seeing example code? Check out the examples section for sample code demonstrating common use cases.
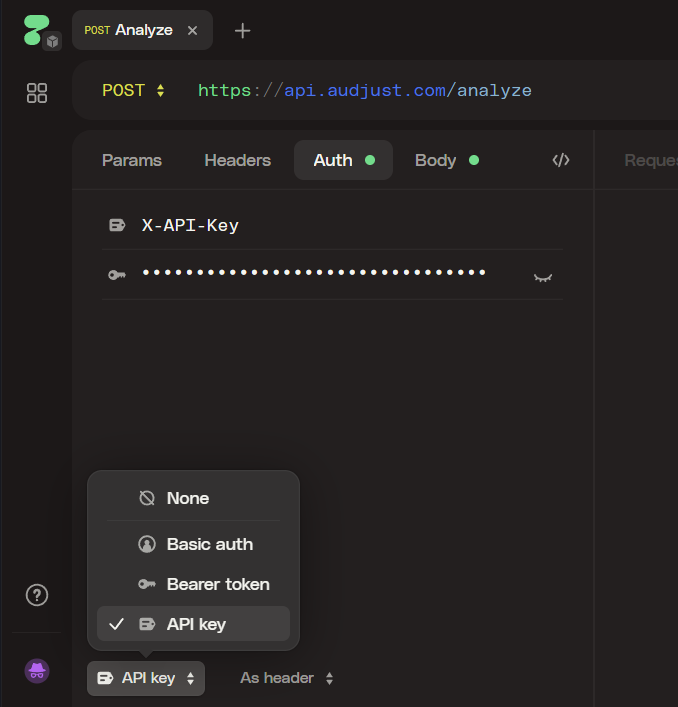
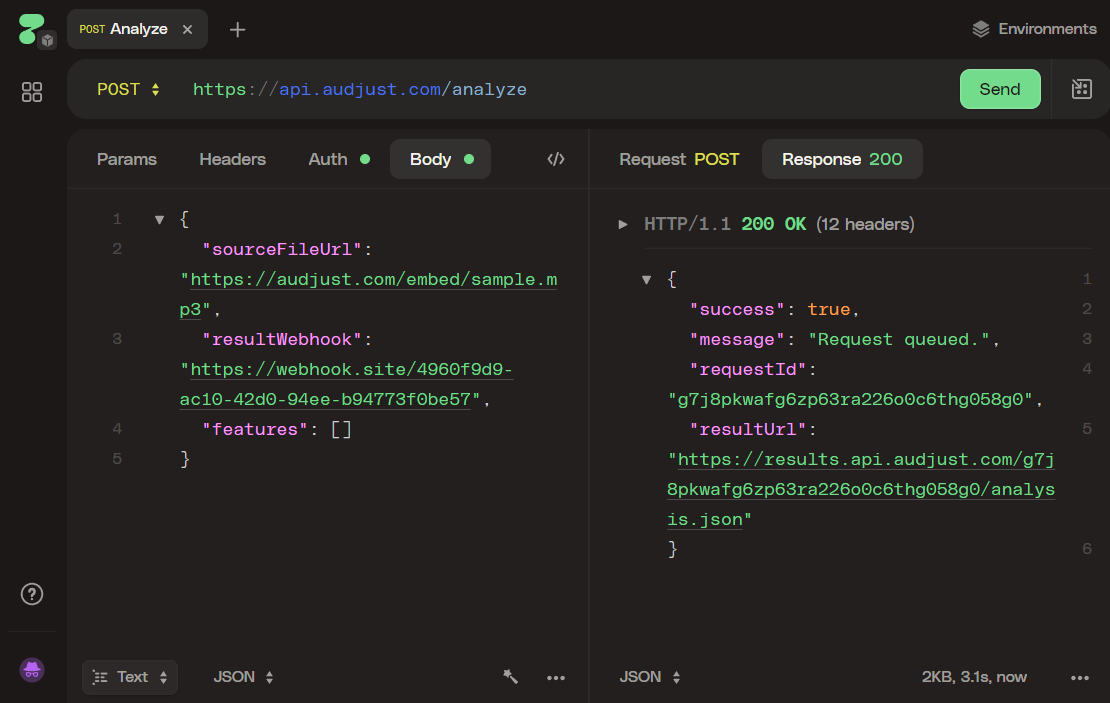
Open the HTTPie webapp and set the request type to POST. Enter the Audjust API endpoint URL for the analyze API (https://api.audjust.com/analyze) and go to the “Auth” tab. Set the type (in the dropdown at the bottom) to “API Key.” The HTTP header name should be “X-API-Key” and the value should be your API key.

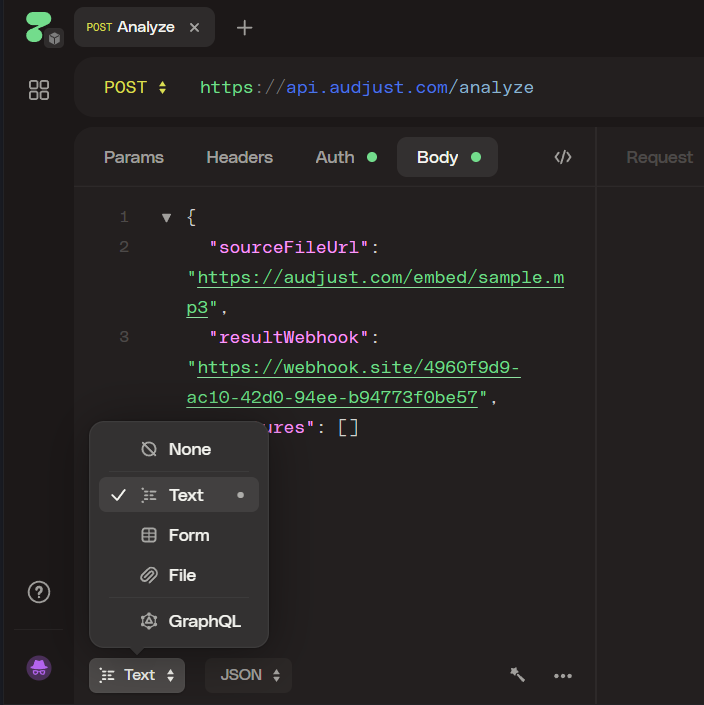
Go to the “Body” tab, set the type dropdown to “Text” and then “JSON.” Enter the following JSON data:
{
"sourceFileUrl": "https://audjust.com/sample.mp3",
"resultWebhook": "https://webhook.site/4960f9d9-ac10-42d0-94ee-b94773f0be57",
"features": []
}⚠️ Make sure to replace the resultWebhook field with the URL of your own webhook endpoint you created earlier!

This will analyze the audio file at the URL https://audjust.com/sample.mp3 and send the results to your webhook endpoint. You can replace this URL with the URL of your own audio file. The features field is an array of strings that specify which features to include in the analysis results, we don’t need any for this tutorial so we’ll leave it empty.
Press “Send” to make the request. You should see a response with a status code of 200 and a JSON object with the request ID:

Your request is now queued for processing and the Audjust service is analyzing the audio file in the background. The results will be sent to your webhook endpoint when the analysis is complete.
Checking the Webhook
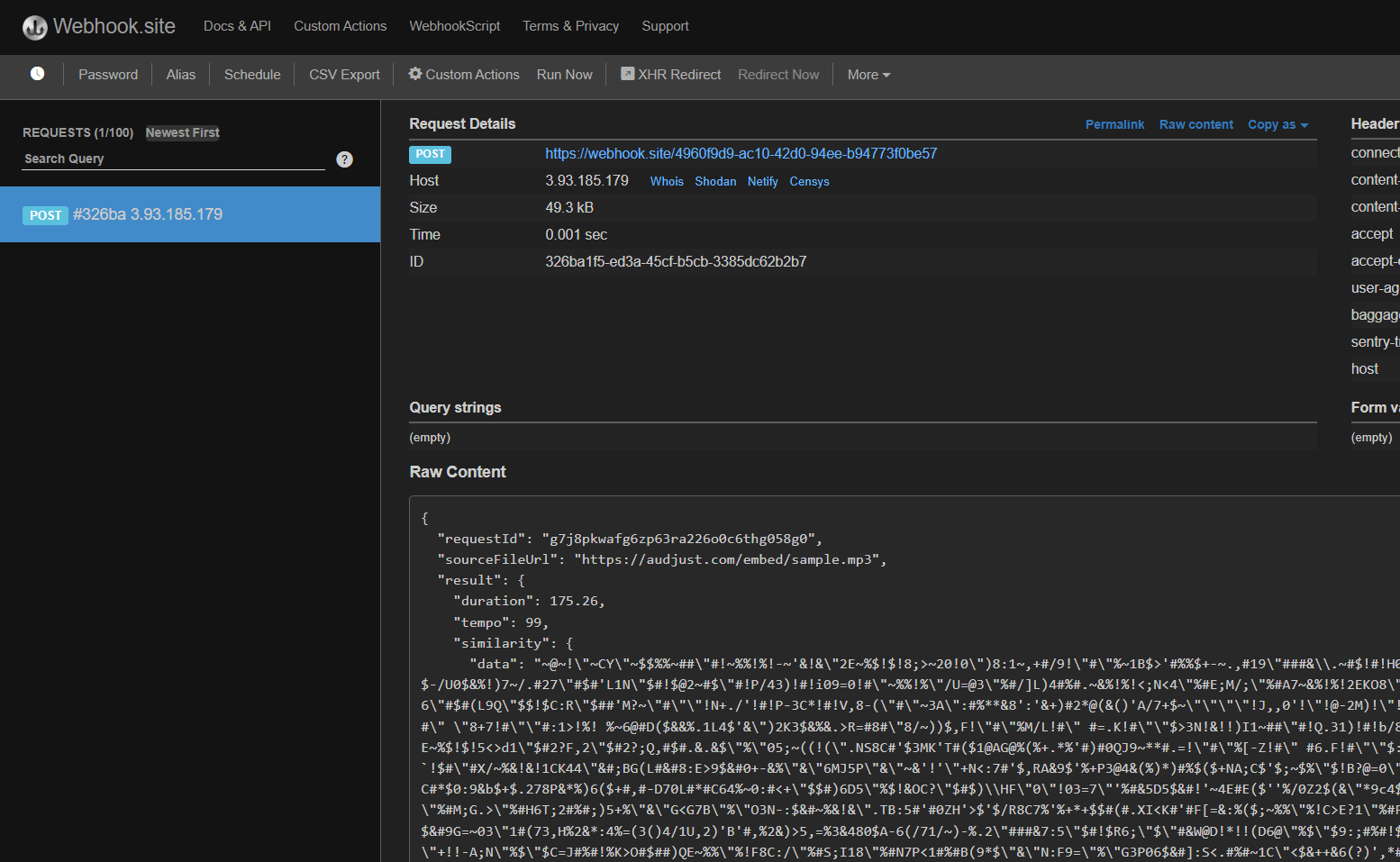
Switch back to the Webhook.site tab and a couple of seconds later you should see the data that was sent to your webhook endpoint:

If nothing happens after a minute, check the status of your request in the Audjust API console. If the status is “failed,” click on “Details” and check the details under failureInfo for more information.
What’s Next?
This tutorial showed you how to use the Audjust API to analyze an audio file and receive the results via a webhook. In your application, you would make requests programatically and host the webhook on your infrastructure. You probably also want to make use of the other Audjust APIs like resize and export. For more information, check out the Audjust API documentation and the examples section for sample code demonstrating common use cases.